Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- qoddi
- Next.js
- dependabot
- multer-s3
- hooks
- 클린코드
- s3
- gh-pages
- 배포
- .eslintrc
- node.js
- AWS
- Github Pages
- createRoot
- php
- react
- naver api
- fly.io
- GitHub
- Web Storage
- dependencies
- package.json
- CSS
- 반응형
- aws-sdk
- npm-check-updates
- heroku
- bucket
- touch event
- react18
Archives
- Today
- Total
Ann's log
[CSS] 웹페이지에 반응형 YouTube 동영상 삽입하기 본문

이 글에서 정리하는 내용:
- 웹페이지에 YouTube 동영상을 삽입하는 방법
- 동영상의 비율은 유지 하면서 크기를 반응형으로 조절하는 방법
웹페이지에 YouTube 동영상 삽입하기
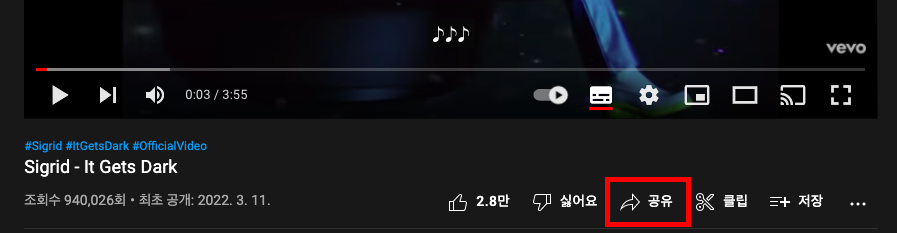
YouTube 동영상 아래의 공유 버튼을 클릭한다.

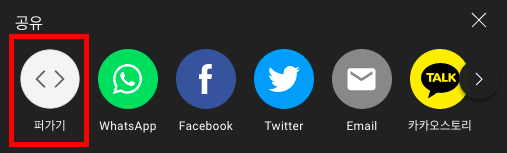
퍼가기 버튼 클릭.

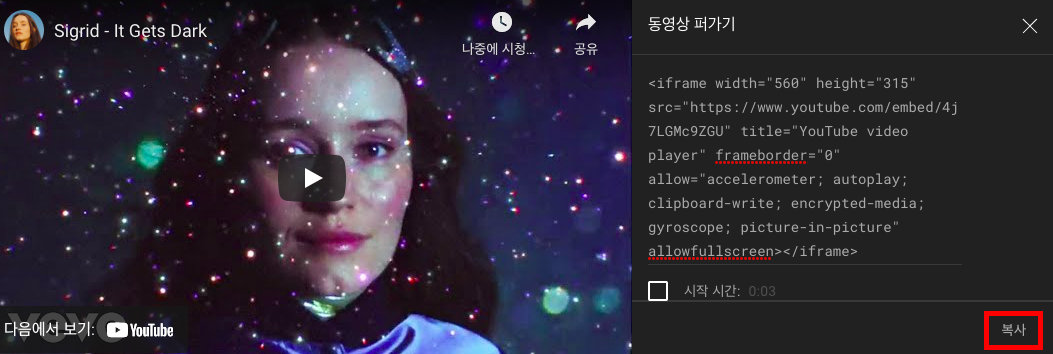
그러면 동영상 퍼가기 창이 뜨는데, 원하는 조건을 선택한 다음에 복사 버튼을 클릭하면 <iframe> 태그 전체가 복사 된다.

이제 복사된 태그를 HTML 문서 안의 원하는 곳에 붙여넣기 하면 YouTube 동영상 삽입 완료!
HTML
<div class='player'>
<iframe width="560" height="315"
src="https://www.youtube-nocookie.com/embed/4j7LGMc9ZGU"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media;
gyroscope; picture-in-picture" allowfullscreen
>
</iframe>
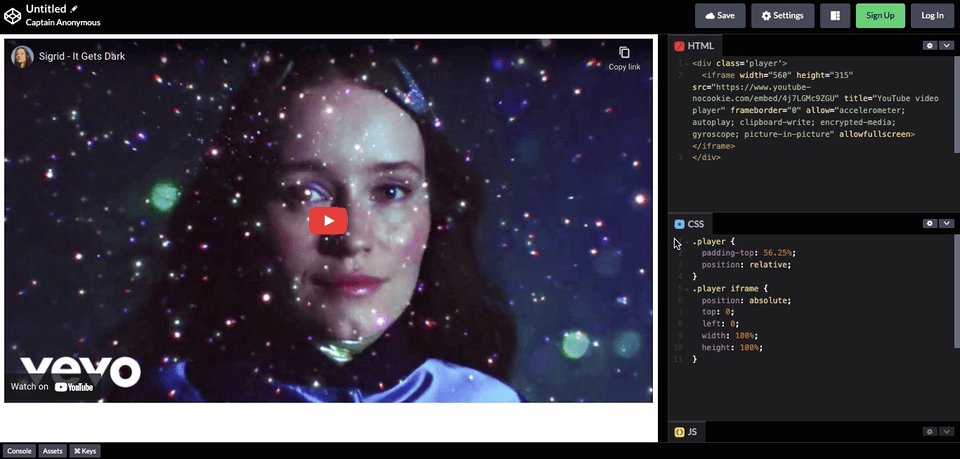
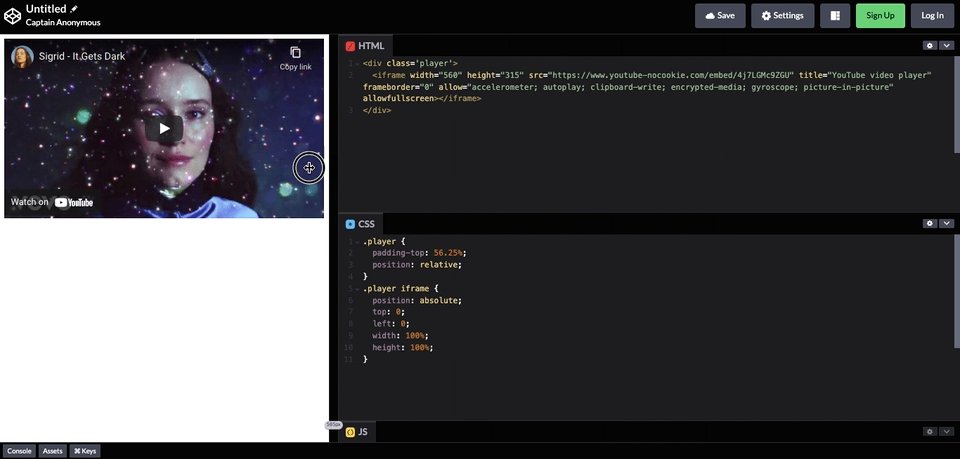
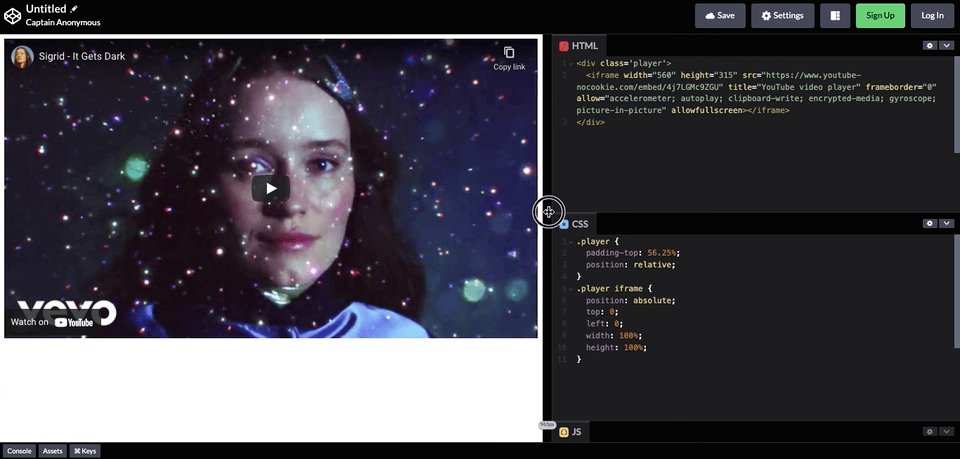
</div>나는 CSS를 이용하여 반응형으로 만들기 위해 div로 iframe 태그를 감싸주고 player 라는 class 이름을 붙여줬다.
동영상의 비율은 유지 하면서 크기를 반응형으로 조절하기
비율이 유지되는 반응형 동영상을 위해서는 동영상의 종횡비를 먼저 계산해 줘야 한다.
종횡비 = height / width
종횡비는 동영상의 높이를 너비로 나눈 값을 말하는데, YouTube API 문서에 따르면 YouTube 동영상은 16:9의 비율을 유지하는 것이 좋다고 한다.
따라서 YouTube 동영상의 종횡비를 계산해 보면, (9 / 16 = 0.5625)가 된다.
계산한 값에 100을 곱해서 %값으로 만들어 주고, iframe을 감싸고 있는 div의 padding-top 값으로 지정해 줘야 한다.
그리고 다음과 같이 CSS를 작성하면 된다.
CSS
.player {
padding-top: 56.25%;
position: relative;
}
.player iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
그러면 이렇게 화면이 줄어들거나 커져도 동영상의 비율은 그대로 유지되지만, 크기는 반응형으로 조절되는 동영상이 된다! 😊

참고:
[반응형 디자인 패턴과 원리] by Ethan Marcotte
'CSS' 카테고리의 다른 글
| [CSS] 반응형 정사각형 만들기 (0) | 2022.03.24 |
|---|
Comments

